Как написать сайт визитку на php
Создание сайта визитки (Часть 1)
На этом уроке мы рассмотрим процесс создания сайта, состоящего из одной страницы, на HTML 5 с применением классов и компонентов Bootstrap 3.
Создание сайта визитки
Сайт визитка – это простой сайт, который состоит из небольшого количества страниц, и содержащий основную информацию о фирме, компании, предприятии или частном лице. Стоимость сайта визитки зависит от дизайна и количества страниц, и составляет от 4000 рублей. А стоят ли несколько страниц таких денег? Нет! С помощью этого урока вы научитесь, как разработать свой сайт с использованием технологии Twitter Bootstrap 3 и поместить его в интернете.
Создание файла HTML и подключение к нему стилей и скриптов Bootstrap 3
Перед тем, как приступить к созданию сайта давайте рассмотрим что же нам дает платформа Bootstrap 3. Во первых она предлагает поддержку различных браузеров, что уже хорошо. Во вторых адаптивный дизайн, т.е. наш сайт будет отлично выглядеть на устройствах с различными диагоналями экранов. В третьих высокая скорость разработки, т.е. нет необходимости тратить много часов на разработку различных элементов веб-страниц. В итоге получается, что разработчик лишь применяет готовые компоненты, классы и скрипты Bootstrap, а остальное делает уже сама платформа.
В качестве примера рассмотрим процесс создания сайта фирмы Business, которая будет содержать информацию о компании, услугах, портфолио, а также контактную информацию.
Создание сайта начнём со скачивания архива, который состоит из файлов платформы Bootstrap 3 и иконок Font Awesome.
После скачивания и распаковки архива, создаём HTML файл с именем index.html, к которому подключим стили и скрипты платформы Bootstrap 3 и стили для использования иконок Font Awesome.
Содержимое файла index.html с пояснениями ( )
Создание макета
На изображении показано, что веб-страница состоит из 2 основных частей: основного контейнера (container) и подвала (footer). Основной контейнер (container) выровнен в горизонтальном направлении по центру и содержит следующие части: шапку страницы (header); горизонтальное навигационное меню (nav); нижнюю часть шапки (header-bottom); блок об услугах компании (main), состоящий из 3 колонок; блок об основных методах (method) применяемых в компании; блок, содержащий портфолио (work) компании.
Как сделать собственный сайт-визитку
Уровень: для новичков
Прочитать инструкцию по работе с сайтом-визиткой
В предыдущей домашней работе мы научились запускать сайты, написанные на PHP, на домашнем компьютере. Мы установили и запустили OpenServer, после чего создали папку для собственного сайта и открыли в браузере обновлённый сайт-визитку.
В этой домашней работе мы разберём, как настроить сайт-визитку и как опубликовать его в интернете.
Если вы ещё этого не сделали, скачайте архив с сайтом и распакуйте его.

В папке с сайтом находятся:
В этом задании вы узнали, что такое сценарий и компоненты. Откроем сценарий index.php в редакторе кода и посмотрим, как он устроен.

После открывающего PHP-тега объявлены пять переменных с данными о сайте и его владельце. Ниже с помощью команды require подключаются различные компоненты.
Откроем сайт в браузере. Если вы следовали инструкции из прошлой домашней работы, то для этого вам нужно запустить OpenServer и набрать в адресной строке браузера http://mysite.

Обратите внимание, имя владельца — «Неопознанный енот» — встречается в нескольких местах на странице: в блоке с основной информацией, в контактах и в подвале.
Обновим страницу в браузере. Мы изменили значение переменной в одном месте, а имя владельца поменялось на всей странице!


Обновим страницу. Теперь блок со статусом идёт перед основной информацией. Вот она — сила PHP!

В следующем шаге мы подробно разберём, как управлять сайтом-визиткой и настроить его под себя.
Как самостоятельно сделать сайт на PHP?
PHP и HTML
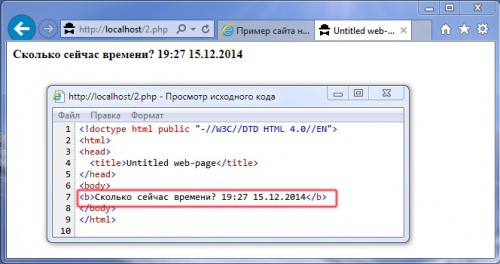
Как видно на скриншоте, строка не отображается в html коде страницы. И в браузере, и в коде видны лишь возвращенные дата и время. А это значит, что скрипт был обработан на серверной стороне. Поэтому создание сайта на php кардинально отличается от написания простых html страниц.
Динамический сайт
Современные сайты бывают двух основных типов:
Динамический сайт на php состоит из следующих файлов:
Как пишется сайт на PHP
Имеется html сайт со следующей структурой и дизайном:
Код файла style.css :
Перед тем, как написать сайт на php до конца, весь html код нужно раскинуть по нескольким файлам:
А если просмотреть в браузере html код страницы, то вы увидите код первоначального исходника:
Конечно, этот вариант подходит лишь для генерации основной страницы сайта. Но если код боковушки убрать в отдельный файл, тогда шаблон можно использовать и для генерации внутренних страниц сайта.
Путь в обход
Но такая разработка сайта требует затраты сил, наличия специализированного программного обеспечения и знаний. Поэтому хотелось бы найти более легкий вариант. Тогда следует воспользоваться конструктором php сайтов.
С более подробным обзором популярных онлайн-конструкторов сайтов можно ознакомиться здесь. В интернете встречаются и десктопные версии конструкторов сайтов, но большая их часть платная.
Но генерация страниц ресурса происходит в них динамически. Наиболее популярные CMS :
Как создать сайт-визитку на php?
Плюсы и минусы каждого решения писать не буду, тут есть кому это рассказать.
Рассмотрим вариант когда мы не используем фреймворк, и я буду исходить из мысли, что весь этот сайт-визитка задуман как часть самообучения.
Не претендую на правильность решения, но так я в свое время делал
0) Сделать хоть какую-то версию страницы без использования php. Чистый html,js, css и т.д.
1) Если планируется что будет больше 1 страницы, и все они будут более-менее однотипные, то следует посмотреть в сторону шаблонизаторов. Например Smarty.
Перевести html страницы на шаблоны, вынести какие-то параметры (например путь до картинок, названия страниц и т.д.) в отдельные переменные, которые будут подставляться в шаблон.
2) Добавить работу с БД
3) Сделать страницу авторизации. Вход/выход
4) Добавляешь что тебе нужно
.
Профит
Но вообще да, лучше изучайте книги/ютуб решая примеры оттуда.
Бросаться сразу в написание кода весело, но можно потратить кучу времени на создание своих велосипедов и неправильных решений.
Есть отличный фреймворк vue там есть отличный пререндер.
Вы создаете общую страницу, потом спецефичные, булдите все.
По желанию прицепляете внешние скрипты отзывов через соц сети
vitaly_74, Люди часто задают вопрос имея молоток, и все им кажется гвоздями. PHP тут вообще лишний.
Вот не нужен он для сайта визитки.
vitaly_74, Прочтите что я советовал. Это пререндер. В итоге получается просто страница, которая прекрасно индексируется, имеет максимальную скорость, да еще и разные плюшки типа встроенного css и svg.
Городить такое на PHP очень затратно. А тут получаете из коробки. По сути из интерактива вы получаете лэйоут и какие то свои заморочки. Причем можете даже забабахать на билд хосте какую либо базу данных и прочие плюшки.
vitaly_74, Смотрите равная ситуация, у вас есть лэйоут и что то из контента
В случае PHP
* режете лэйоут для шаблонизатора или инклюдсов
* возможно используете БД для сайдбара при каждом запросе
* ловите сложно отлавливаемые глюки с BOM и кодировками
В случае SSI
* режете лэйоут для шаблонизатора или инклюдсов
* возможно используете БД для сайдбара при каждом запросе
* ловите сложно отлавливаемые глюки с BOM и кодировками
В случае SSPR
* режете лэйоут для шаблонизатора или инклюдсов
* получаете тупой HTML который отлично индексируется и вообще не нуждается ни в чем кроме вебсервера
vitaly_74, C vue вы получаете просто html, регистрируете домен в GITPAGES и у вас не болит голова за хостинг и прочее.
С php вы работаете не с цельным обьектом, а с кусочками кода. И еще у себя поднимаете веб сервер для тестов.
Разницы в общем то нет, но если у человека просто хомяк, то почему бы и нет?
Визитка на PHP
Я программист, а не дизайнер. Но это не помешало мне нарисовать себе визитку.
Зато это помогло мне ее «написать».
За основу я взял язык программирования PHP и подсветку синтаксиса, позволившую мне на нем писать, не подвергая глаза невыносимым нагрузкам.
Получилось это: 
Были и другие варианты, например: 
… и даже:
Потом я попытался взвесить плюсы и минусы всех вариантов:
| ver. 1 | ver. 2 | ver. 3 | |
| Полезная информация собрана в кучу (не нужно бегать глазами по всей визитке) | + | − | + |
| Полезная информация выделяется (сразу бросается в глаза) | + | + | − |
| Выравнивание полезной информации (виртуальная таблица) | +/− | +/− | + |
| Наличие несерьезной нотки | + | − | − |
| Возможность «скомпилировать» | − | − | + |
Пока решил остановиться на первом варианте, так как:
— прочитать такую визитку может каждый — контактная информация выделена цветом, все остальное можно не читать,
— ее удобно читать — все данные рядом, одного цвета и размера,
— легко добавить или удалить несколько строк с дополнительными данными (если будет слишком много пустых строк, можно вставить пару закомментированных вызовов методов с пустыми параметрами).
Хотя и здесь придется немного поколдовать. Например, сами данные не помешает выровнять слева (подобрать имена методов одинаковой длины).
upd: Вариант с циферками: