как тестировать текстовое поле с саджестом
Самые простые и эффективные способы тестирования поля ввода текста
Любое текстовое поле в создаваемом программном обеспечении кажется таким простым и понятным функционалом, что процесс тестирования сводится к банальной проверке правильности его заполнения. Но, это только на первый взгляд.
Проверять правильность работы текстового поля нужно с особой тщательностью, ведь с его помощью можно очень быстро получить несанкционированный доступ к базе данных!
Процесс валидации текстовой формы при функциональном тестировании – это первая среди всех проверок, которая поможет предотвратить манипуляции с пользовательскими файлами и данными. Также это своего рода защита перед появлением в БД вредной информации.
Подобные вирусные файлы могут вызвать проблемы с функционированием веб-продукта как на стороне клиента, так и на стороне сервера. Ну и наконец, корректная валидация позволяет сразу же предотвратить атаки межсайтового скриптинга и вредоносных SQL-инъекций хакеров.
Основные типы проверки текстового поля
Проверять работоспособность текстового поля можно очень многими способами. Мы выделим наиболее важные проверки, которые QA-специалист должен выполнять в обязательном порядке при тестировании текстовых полей.
Тестирование форм без спецификации
Итак, представим, что необходимо проверить текстовое поле, о котором нет особой информации в спецификации на проекте.
В подобной ситуации можно выполнить следующие проверки:
Проверка полей на основе технической документации
Представим, что мы кое-что знаем о формах, знаем какие примерные значения можно вводить в форму, а также каковы ограничения в них установлены.
Тестирование поля с известными данными
Итак, что мы можем конкретного проверить:
Для всего вышеизложенного перечня проверок стоит выяснить, какие именно сообщения об ошибке отображаются и убедится в том, что все сообщения при валидной отправке тоже корректны.
Тестирование текстовых полей + автоматизация
Без автоматизации тестирования в данном случае тоже никак не обойтись.
Если тестировщик выполнил полный перечень ручных проверок, скорее всего нет надобности в автоматизации тестов. Более того, множество форм состоит из нескольких полей, а значит масса тестов для каждого по отдельности – это огромное количество потраченного времени на их выполнение.
Тем не менее, целесообразной будет автоматизация следующих пунктов:
Конечно же, это неполный перечень того, что можно тестировать при проверке форм. Но данный список можно использовать как базовый набор проверок, которые стоит в обязательном порядке выполнять при работе с текстовыми формами.
Тестировщик никогда не должен верить разработчику на слово, что все и так работает, и незачем лишний раз себя утруждать монотонными проверками. Ведь при нахождении клиентом технической уязвимости, спросят в первую очередь именно с проверяющего!
Как тестировать текстовое поле с саджестом






Что пишут в блогах
В этом видео я показал как можно визуализировать покрытие автоматическими тестами для GraphQL api с помощью инструмента Reqover.
Cегодня хочу поговорить с вами на тему комьюнити для тестировщиков.
Как и в любой сфере, среди тестировщиков существует куча различных комьюнити. Раньше они организовывались в скайпе.
Забываю похвастаться статусом книги.
Онлайн-тренинги
Конференции
Heisenbug 2021 Moscow
Большая техническая конференция для тестировщиков
5-7 октября 2021, онлайн
Что пишут в блогах (EN)
Разделы портала
Про инструменты
Автор: Кристин Джеквони (Kristin Jackvony)
Оригинал статьи
Перевод: Ольга Алифанова
Текстовое поле в приложении кажется таким обычным делом, однако это одна из наиболее важных вещей, которую мы можем протестировать. Почему? Потому что текстовые поля дают доступ к приложению и его базе данных. Валидация текстового поля – это то, что предотвращает появление в базе плохих данных. Эти данные могут вызвать разнообразные проблемы для пользователей и разработчиков. Валидация также предотвращает атаки межсайтового скриптинга и SQL-инъекции.
Тестировать текстовое поле можно миллионами способов, и я коснусь этих способов в статье. Для начала давайте представим, что мы тестируем текстовое поле, не имея никакой информации о том, что оно делает:
Затем давайте предположим, что мы что-то знаем о том, что должно вводиться в это поле, и каковы ограничения для данных:
Для всех вышеописанных тестов выясните, какое сообщение об ошибке вы должны получать, и убедитесь, что получаете правильное сообщение.
И, наконец, нужно подумать об автоматизации. Если вы тщательно протестировали ваше поле вручную, то, возможно, нет необходимости автоматизировать все ваши тесты. Более того, большинство форм имеют более одного поля ввода, и куча тестов для каждого отдельного поля – это куча потраченного времени на прогон. Вот несколько советов, что можно автоматизировать:
Это не исчерпывающий список, а просто способ подтолкнуть вас к размышлениям о большом количестве тестов, которые можно прогнать, тестируя единственное поле. Не верьте на слово, что разработчик, создававший поле, добавил нужную валидацию, проверьте ее сами! Как-то раз я тестировала поле ввода даты, у которого было ограничение на год – он не мог быть меньше 1900 или больше, чем текущий год. Я получала нужное сообщение об ошибке, вводя 1880, но даты 1300 года легко принимались!
Как мы научились предсказывать запрос пользователя и ускорили загрузку поисковой выдачи
Поисковые подсказки (саджест) — это не только пользовательский сервис, но ещё и очень мощная языковая модель, хранящая миллиарды поисковых запросов, поддерживающая нечёткий поиск, персонализацию и многое другое. Мы научились использовать саджест для того, чтобы предугадывать итоговый запрос пользователя и загружать поисковую выдачу до нажатия кнопки «Найти».
Внедрение этой технологии – пререндера – потребовало многих интересных решений в мобильной разработке, разработке поискового рантайма, логов, метрик. И, конечно, нам нужен был крутой классификатор, определяющий, нужно ли загружать поисковый запрос заранее: этот классификатор должен соблюдать баланс между ускорением загрузки, дополнительным трафиком и нагрузкой на Поиск. Сегодня я расскажу о том, как нам удалось создать такой классификатор.
1. Сработает ли идея?
В исследовательских задачах редко заранее бывает очевидно, что хорошее решение существует. И в нашем случае мы тоже изначально не знали, какие данные необходимы для того, чтобы построить достаточно хороший классификатор. В такой ситуации полезно начать с нескольких очень простых моделей, которые позволят оценить потенциальную пользу от разработки.
Самой простой идеей оказалась следующая: будем загружать выдачу по первой подсказке из поискового саджеста; когда подсказка меняется, мы выкидываем предыдущую загрузку и начинаем скачивать уже нового кандидата. Оказалось, что такой алгоритм работает неплохо и почти все запросы удаётся предзагрузить, однако соответственно возрастает нагрузка на поисковые бекенды и соответственно же возрастает пользовательский трафик. Ясно, что такое решение внедрить не получится.
Следующая идея тоже была достаточно простой: необходимо загружать вероятные поисковые подсказки не во всех случаях, а только тогда, когда мы в достаточной степени уверены, что они и правда нужны. Самым простым решением будет классификатор, работающий прямо в рантайме по тем данным, которые и так есть у саджеста.
Первый классификатор был построен с использованием всего десяти факторов. Эти факторы зависели от распределения вероятностей по множеству подсказок (идея: чем больше «вес» первой подсказки, тем более вероятно, что именно она и будет введена) и длины ввода (идея: чем меньше букв осталось ввести пользователю, тем безопасней предзагружать выдачу). Прелесть этого классификатора была ещё и в том, что для его построения не нужно было ничего релизить. Нужные факторы для кандидата можно собрать, сделав один http-запрос в саджестовый демон, а таргеты строятся по простейшим логам: кандидат считается «хорошим», если итоговый запрос пользователя полностью с ним совпадает. Собрать такой пул, обучить несколько логистических регрессий и построить диаграмму рассеяния оказалось возможным буквально за несколько часов.
Метрики для пререндера устроены не совсем так, как в обычной бинарной классификации. Важны всего два параметра, но это не точность и не полнота.
Пусть — общее количество запросов,
— общее количество всех пререндеров,
— общее количество удачных пререндеров, т.е. таких, которые в итоге совпали с пользовательским вводом. Тогда две интересные характеристики вычисляются следующим образом:
Скажем, если совершается ровно один пререндер на один запрос, а успешными оказывается половина пререндеров, то эффективность пререндера составит 50%, и это означает, что удалось ускорить загрузку половины запросов. При этом для тех запросов, в которых пререндер сработал успешно, дополнительный трафик не был создан; для тех запросов, в которых пререндер сработал неуспешно, пришлось задать один дополнительный запрос; так что общее количество запросов в полтора раза больше исходного, «лишних» запросов 50% от исходного количества, поэтому .
В этих координатах я и нарисовал первый scatter plot. Он выглядел вот так:
Эти значения содержали изрядное количество допущений, но по крайней мере было уже понятно, что, скорее всего, хороший классификатор получится: ускорять загрузку для нескольких десятков процентов запросов, увеличивая нагрузку на несколько десятков процентов — интересный размен.
Интересно было наблюдать за тем, как срабатывает классификатор. Действительно, оказалось, что очень сильным фактором является длина запроса: если пользователь уже почти ввёл первую подсказку, и она при этом достаточно вероятна, можно осуществить префетч. Так что предсказание классификатора резко возрастает к концу запроса.
Пререндер будет полезен, даже если он произошёл в момент ввода самой последней буквы запроса. Дело в том, что пользователи всё-таки тратят некоторое время на то, чтобы нажать на кнопку «Найти» после ввода запроса. Это время тоже можно сэкономить.
2. Первое внедрение
Через некоторое время удалось собрать полностью работающую конструкцию: приложение ходило за поисковыми подсказками в демон саджеста. Тот присылал, среди прочего, информацию о том, нужно ли предзагружать первую подсказку. Приложение, получив соответствующий флаг, скачивало выдачу и, если пользовательский ввод в итоге совпадал с кандидатом, осуществляло рендеринг выдачи.
Классификатор к этому моменту обзавёлся новыми факторами, а моделью была уже не логистическая регрессия, а вполне себе CatBoost. Изначально мы выкатили достаточно консервативные пороги для классификатора, однако даже они позволили мгновенно загружать почти 10% поисковых выдач. Это был очень удачный релиз, т.к. нам удалось значительно сместить младшие квантили скорости загрузки выдачи, а пользователи заметили это и начали статистически значимо возвращаться в поиск: существенное ускорение работы поиска сказалось на том, как часто пользователи совершают поисковые сессии!
3. Дальнейшие улучшения
Хотя внедрение и оказалось удачным, решение было всё ещё крайне несовершенным. Внимательное изучение логов срабатываний показало, что есть несколько проблем.
Классификатор нестабилен. Например, может так оказаться, что по префиксу «янд» он предсказывает запрос «яндекс», по префиксу «янде» он не предсказывает ничего, а по префиксу «яндек» он снова предсказывает запрос «яндекс». Тогда наша первая прямолинейная реализация делает два запроса, хотя вполне могла обойтись и одним.
Пререндер не умеет обрабатывать пословные подсказки. Клик по пословной подсказке приводит к появлению в запросе дополнительного пробела. Например, если пользователь ввёл «яндекс», его первой подсказкой будет запрос «яндекс»; но если пользователь воспользовался пословной подсказкой, вводом будет уже строка «яндекс », а первой подсказкой — «яндекс карты». Это приведёт к плачевным последствиям: уже загруженный запрос «яндекс» будет выкинут, вместо него загрузится запрос «яндекс карты». После этого пользователь нажмёт на кнопку «Найти» и… будет дожидаться полной загрузки выдачи по запросу «яндекс».
В некоторых случаях у кандидатов нет никаких шансов стать успешными. В саджесте работает поиск по неточному совпадению, так что кандидат может, например, содержать только одно слово из введённых пользователем; либо пользователь может совершить опечатку, и тогда первая подсказка никогда не совпадёт в точности с его вводом.
Конечно, оставлять пререндер с такими несовершенствами было обидно, пусть даже он и полезен. Особенно мне было обидно за проблему с пословными подсказками. Я считаю внедрение пословных подсказок в мобильном поиске Яндекса одним из лучших своих внедрений за всё время работы в компании, а тут пререндер не умеет с ними работать! Позор, не иначе.
В первую очередь мы исправили проблему нестабильности классификатора. Решение выбрали крайне простое: даже если классификатор вернул негативное предсказание, мы не прекращаем загрузку предыдущего кандидата. Это помогает экономить дополнительные запросы, поскольку, когда этот же кандидат вернётся в следующий раз, не нужно будет качать соответствующую выдачу заново. В то же время, это позволяет загружать выдачи быстрее, так как кандидат скачивается в тот момент, когда классификатор впервые сработал для него.
Затем настал черед пословных подсказок. Саджестовый сервер является stateless-демоном, так что в нём тяжело реализовать логику, связанную с обработкой предыдущего кандидата для того же пользователя. Осуществлять поиск подсказок одновременно для запроса пользователя и для запроса пользователя без концевого пробела означает фактически удвоить RPS на саджестовый демон, так что это тоже не было хорошим вариантом. В итоге мы сделали так: клиент передаёт специальным параметром текст кандидата, который загружается прямо сейчас; если этот кандидат с точностью до пробелов похож на пользовательский ввод, мы отдаём его, даже если кандидат для текущего ввода поменялся.
После этого релиза наконец-то стало можно вводить запросы при помощи пословных подсказок и наслаждаться префетчем! Довольно забавно, что до этого релиза префетчем пользовались только те пользователи, что заканчивали ввод своего запроса при помощи клавиатуры, без саджеста.
Наконец, с третьей проблемой мы разобрались при помощи ML: добавили факторов про источники подсказок, совпадение с пользовательским вводом; кроме того, благодаря первому запуску мы смогли собрать побольше статистики и обучиться по месячным данным.
4. Что в итоге
Каждый из этих релизов давал рост количества мгновенно загружаемых выдач на десятки процентов. Самое приятное в том, что нам удалось улучшить показатели пререндера более чем в два раза, практически не трогая часть про machine learning, а лишь улучшая физику процесса. Это важный урок: зачастую качество классификатора не является самым узким местом в продукте, зато его улучшение является самой интересной задачей и поэтому разработка отвлекается именно на него.
К сожалению, мгновенно загруженные выдачи — это ещё не полный успех; загруженную выдачу нужно ещё отрендерить, что происходит не мгновенно. Так что нам ещё предстоит работать над тем, чтобы лучше конвертировать мгновенные загрузки данных в мгновенные отрисовки поисковых выдач.
К счастью, сделанные внедрения уже позволяют говорить о пререндере как о достаточно стабильно работающей фиче; мы дополнительно проверили внедрения, описанные в пункте 2: они все вместе тоже приводят к тому, что пользователи сами по себе начинают чаще совершать поисковые сессии. Отсюда ещё один полезный урок: значительные улучшения в скорости работы сервиса могут статистически значимо влиять на его retention.
На видео ниже можно посмотреть, как сейчас работает пререндер на моём телефоне.
Пятничная задачка для тестировщиков
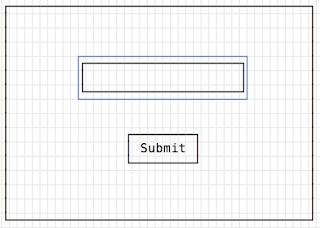
В сети набирает популярность ссылка, пройдя по которой участнику предоставляется возможность протестировать поле ввода. Пройти тест можно по ссылке. На сайте написано, что нужно найти все проверки для поля ввода.
Identify all the test required for the scenario bellow. Based on the data you input in the First Name field the tests will be evaluated.
What not to test: different browsers, extremely big requests, «nasty words». Do not use automation tools. The server will cut access at over 30 requests per second per IP.
The user has to fill in the required data in order to get access, as a standard user in forum.
Only the First Name field can be tested right now. The field has a max length of 30.
Что нужно сделать
Найдите все проверки для сценария описаного ниже. Основываясь на данных введеных вами в поле First Name проверки будут оценены. Что не нужно тестировать: разные браузеры, очень большие запросы, «плохие слова». Не используйте инструменты автоматизации. Сервер будет закрывать доступ при превышении лимита в 30 запросов в секунду с одного IP адреса.
Задание
Пользователь должен ввести нужные данные чтобы получить доступ на форум, как обычный пользователь. Только First Name пригодно для тестирования на текущий момент. Максимальный длина поля 30 символов.
От себя хочу добавить, не зацикливайтесь только на самом поле, мыслите шире.
Ну и как тестировщик, я нашел еще один баг. После того как вы найдете все 18 проверок, каждая последующая попытка отправить данные на проверку будет увеличивать счетчик пользователей которые прошли задание на 1. То есть, можно заниматься накрутками.
Чек-лист для тестирования числового поля
При тестировании встречаются как интересные задачки с замудреной логикой, так и простые, вроде проверки простой строки или числового поля. Для простых полей можно один раз написать чек-лист проверок, а потом переиспользовать, лишь немного меняя под «своё» поле.
Сегодня мы разберем чек-лист для числового поля. Сначала я напишу общий чек-лист, потом пройдемся по каждому пункту и разберемся, зачем он нужен, а в конце напишем чек-лист по этому шаблону.
Итак, у нас есть некое поле, куда нужно вводить число. Например, поле «возраст» при регистрации:
При этом на сайте нельзя регистрироваться до 18 лет, есть запрещённый контент.
Какие проверки тут можно провести:
Корректные значения
Представьте, что у вас буквально 5 минут на проверку функционала. И вы успеваете провести только первые несколько тестов из чек-листа. А чек-лист у вас:
Для поля с возрастом какие у нас будут корректные значения? Все, что выше 18 лет:
Тут надо понимать, что мы выбираем какое-то ОДНО значение. Просто каждый раз разное, для избежания эффекта пестицида.
Также важно понимать, что у нас может быть не одно корректное значение. Это когда у нас есть несколько диапазонов, и разные условия на каждом.
Например, тот же возраст:
Или если у нас идет расчет страховки в зависимости от стажа вождения:
Каждый раз берем разные значения, но в этом пункте смысл один — взять корректные значения из ТЗ.
Некорректные значения
Тут есть разные варианты. Что значит некорректное значение?
— А что будет, если мы возьмем значение из «неправильного» диапазона? Что, если мне меньше 18 лет? Ну, скажем, 10.
Потом внимательно смотрим на выбранный интервал:
— Хммммм, но ведь возраст не может быть меньше 0. То есть у нас есть логическая граница, разделяющая два разных класса эквивалентности:
— Если у нас есть некая логическая граница снизу, должна быть и сверху. Какой максимально возможный возраст у регистрирующихся на нашем сайте? Скорее всего, это около 55-65 лет, потому что более старшее поколение не любит компьютеры. Но можно заложить и условные 100-110 лет долгожителей.
Получаем еще один интервал с неявной границей. Но в любом случае, значения 25 и 145 будут различаться — одно реалистичное, а другое нет. Значит, стоит его тоже попробовать!
А дальше снова эффект пестицида. Один раз берем 145, а другой — 6666666.
Тут мы можем столкнуться с тем, что в поле нельзя ввести больше 2-3 символов. Разработчик перестраховался «от дурака». Это не повод опускать руки и отказываться от своей проверки. Потому что скорее всего разработчик просто установил maxlength на поле, а он легко обходится!
Граничные значения
Граничные значения отделяют один интервал от другого. Их обязательно надо тестировать. Потому что именно на границах чаще всего встречаются баги. Почему? Да потому что попадают в оба диапазона, или не попадают ни в один.
В нашем примере в ТЗ есть условие «регистрация только для лиц старше 18 лет». Это значит, что разработчик должен сделать в коде программы логику вида: