Модальное окно php при нажатии на кнопку
Как сделать всплывающее модальное окно
Самое простое модальное окно
Что такое “Модальное окно”
Алгоритм создания модального окна:
На самом деле, если разобраться, то нам всего то понадобится несколько кнопок и пара div, чтобы это все работало!
Самое простое модельное окно html + css
Что потребуется для создания модального окна!?
Основной блок модального окна, который по умолчанию будет скрыт (display: none;), как вы наверное уже догадались вниже идущем коде четыре элемента
1). затемнение(zatemnenie),
2). само окно(window)
3). закрытие окна(close_window)
4). Содержание модального окна
Мы недавно ввели новые фишки такие как. : для данного пункта у нас, кроме кода. который расположен ниже
Пример модального окна на отдельной странице
Скачать скрипт модального окна на странице со всеми скриптами
Здесь текст, видео, ссылки, все, что вы захотите!
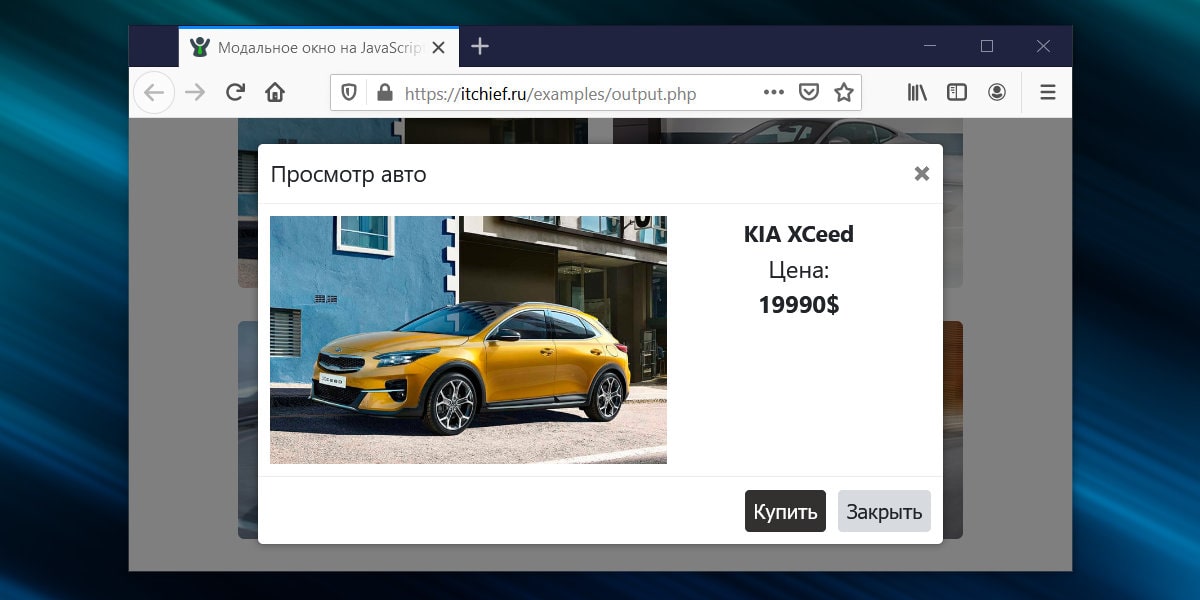
Живой пример вывода модального окна на экран
Для того, чтобы продемонстрировать вывод модального окна,Ю вам придется нажать по ссылке:
Пример модального окна на отдельной странице
Скачать скрипт модального окна на странице со всеми скриптами
Вызов модального окна по нажатию на кнопку
Это реализуется очень просто:
Результат открытие модального окна по нажатию кнопки
Как сделать вызов нескольких модальных окон на странице!?
Если вдруг, вам требуется выводить несколько модальных, разных окон, то вам предстоит модернизировать данный скрипт!
Для этого возьмем эти же стили приведенные выше.
Первый стиль с ид zatemnenie с target полностью удаляем он нам не потребуется
В кнопку добавляем ]класс] и id сделаем три кнопки, обращаю ваше внимание, что id должен быть уникальным.
Далее нам потребуется js скрипт, который обработает нажатие на первую кнопку и закрытие при нажатии на кнопку закрыть, соберем все вместе:
Создаем модальное окно на HTML5 и CSS3
Но, несмотря на важное место в информационном обеспечении проекта, модальные окна, как правило, реализуются на JavaScript, что может создавать проблемы при расширении функционала или обеспечении обратной совместимости.
HTML5 и CSS3 позволяют создавать модальные окна с необычайной легкостью.
Разметка HTML
Мы просто создаем ссылку “Открыть модальное окно”, которая указывает на элемент div openModal, который размещен ниже. Внешний вид формируется стилями в классе modalDialog.
Внутри элемента div размещается содержание модального окна. Также нужно организовать ссылку для закрытия окна. Для примера разместим простой заголовок и несколько параграфов. Полная разметка для нашего примера будет выглядеть следующим образом:
Стили
Создаем класс modalDialog и начинаем формировать внешний вид:
Наше окно будет иметь фиксированное положение, то есть смещаться вниз, если вы будете прокручивать страницу при открытом окне. Также наш фон черного цвета будет расширяться на весь экран.
Фон будет иметь небольшую прозрачность, а также располагаться поверх всех остальных элементов за счет использования свойства z-index.
В завершении устанавливаем переходы для вывода нашего модального окна и скрываем его в неактивном состоянии.
Может быть вы не знаете свойство pointer-events, но оно позволяет контролировать как элементы будут реагировать на нажатие кнопки мыши. Мы устанавливаем значение его значение для класса modalDialog, так как ссылка не должна реагировать на нажатие кнопки мыши когда активен псевдо класс “:target”.
Теперь добавляем псевдо класс :target и стили для модального окна.
Псевдо класс target изменяет режим вывода элемента, поэтому наше модальное окно будет выводиться при нажатии на ссылку. Также мы изменяем значение свойства pointer-events.
Мы определяем ширину модального окна и положение на странице. Также определяем градиент для фона и скругленные углы.
Закрываем окно
Теперь нужно реализовать функционал закрытия окна. Формируем внешний вид кнопки:
Для нашей кнопки устанавливаем фон и положение текста. Затем позиционируем кнопку, делаем ее круглой с помощью свойства скругления рамки и формируем легкую тень. При наведении курсора мыши на кнопку будем изменять цвет фона.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.webdesignerdepot.com/2012/10/creating-a-modal-window-with-html5-and-css3/
Перевел: Сергей Фастунов
Урок создан: 3 Октября 2012
Просмотров: 249082
Правила перепечатки
5 последних уроков рубрики “CSS”
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Модальное окно для сайта на чистом CSS и JavaScript
В этой статье познакомимся со скриптом, предназначенным для динамического создания модальных окон на сайте. Разберём из чего он состоит, как его подключить и использовать.
Что такое модальное окно
При этом показ окна обычно сопровождают затемнением всей другой части страницы. Это действие позволяет визуально отделить его от остального содержимого страницы, а также показать, что в данный момент только оно одно является активным элементом. При этом контент, расположенный под ним, делают недоступным (т.е. пользователь не сможет с ним взаимодействовать пока он не закроет это окно).
Вызов модального окна можно привязать к различным событиям на странице, но в большинстве сценариев это осуществляют при нажатии на кнопку или ссылку.
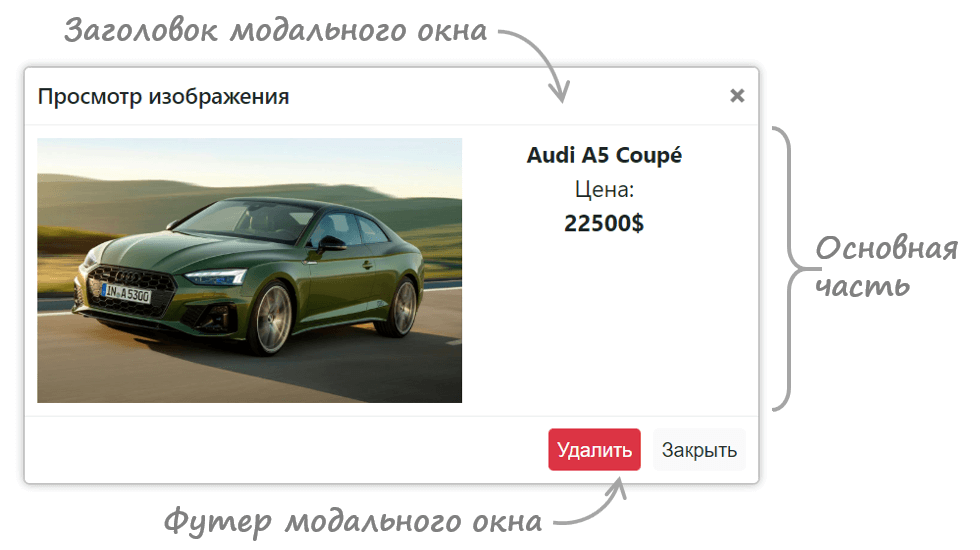
Изображение модального окна:
Оно состоит из заголовка (хедера), основной части и футера.
В заголовке обычно выводят название окна и элемент, с помощью которого его можно закрыть. В основной части распологают содержимое, а в футере кнопки для выполнения различных действий.
Загрузка и установка модального окна
Проект модального окна расположен на GitHub. Перейти к нему можно по этой ссылке.
Процесс установки модального окна на страницу выполняется посредством подключения к ней его CSS и JavaScript файлов, или добавления их содержимого в соответствующие свои файлы.
Как создать и вызвать модальное окно
При создании окна вы можете сразу же его настроить, для этого в данную функцию необходимо передать данные в формате объекта. Осуществляется это с помощью соответствующих ключей (свойств). Например, с помощью ключа title вы можете задать заголовок, который будет иметь всплывающее окно по умолчанию. Ключ content позволяет установить содержимое, а footerButtons – кнопки для отображения их в его нижней части (футере).
Пример кода, выполняющего создание модального окна без кнопок в нижней части, с заголовком «Новое сообщение» и пустым содержимым:
Пример создания модального окна с настройками по умолчанию:
Этот код создаст модальное окно без футера, с пустым содержимым и заголовком «Новое окно».
В эту созданную переменную будет помещён объект (а точнее ссылка на него), имеющий следующие методы:
Эти методы предназначены для взаимодействия с созданным окном. Они позволяют его открыть, закрыть, изменить ему контент и др.
Рассмотрим, как работать с этими методами на примерах.
Например, метод show используется когда вам необходимо показать (открыть) модальное окно:
Метод hide применяется для его скрытия:
Методы setContent и setTitle предназначены соответственно для изменения контента и заголовка модального окна после его создания.
Данную операцию имеет смысл использовать только в том случае, если созданное модальное окно вам больше не нужно на странице.
Примеры использования скрипта для создания модальных окон
1. Пример кода, выполняющий открытие модального окна при нажатии на определённую кнопку.
2. Пример кода, позволяющий открыть одно и тоже модальное окно посредством клика на разные элементы (определяется элемент, который может открыть это окно, с помощью наличия у него атрибута data-toggle=”modal” ):
3. Пример, в котором заголовок и содержимое модального окна определяется посредством значений data-атрибутов элемента, с помощью которого оно вызывается:
4. В этом примере показано как можно в обработчике события «click» для кнопки, расположенной в футере модального окна, получить элемент, посредством которого оно было открыто:
5. Пример, в котором создано 2 разных модальных окна. Первое модальное окно открывается при нажатии на одни элементы, а второе – при клике на другие:
6. Пример всплывающего окна, данные в которое загружаются с использованием AJAX:
Пример содержимого файла «json-1»:
7. Этот пример содержит код для обработки различных событий, связанных с модальном окном и кнопками, расположенными в нём:
Описание скрипта модального окна
В этом разделе приведена информация для тех, кто хочет более подробно разобраться с тем, как работает это модальное окно.
Переменная _animationSpeed используется для указания времени длительности процесса скрытия модального окна (в миллисекундах).
Функция _showModal предназначена для включения отображения модального окна на странице, а _hideModal – для его скрытия.
Функция _handlerCloseModal используется в качестве обработчика события «click» для документа и выполняет скрытие модального окна при нажатии на кнопку его закрытия или вне его.
Вы не знаете как должны работать модальные окна
Уверен, многие хоть раз создавали всплывающее модальное окно. Но задумывались ли вы об определении этого компонента? Как он должен работать?
В этом материале я постарался собрать максимально полный свод правил, рекомендаций и примеров реализации по которым модальные окна должны работать.
Я покажу, как просто создавать сложные, удобные, производительные и доступные модальные окна независимо от браузера, платформы, устройства или способа взаимодействия пользователя.
Этот список сформирован на основе спецификаций WAI-ARIA, HTML Living Standard и моего личного опыта. И хотя я буду говорить про веб, большинство правил и рекомендаций применимы для модальных окон где угодно.
Определение модального окна
Модальное окно — это окно наложенное либо на документ, либо на другие окна. При этом, любой контент под модальным окном является недоступным для взаимодействия.
Теги и атрибуты
Интерактивным элементом для открытия диалогового окна должна выступать кнопка. Не
Простейшая реализация кнопки открывающая диалог по его id:
Так что для этих браузеров нужно подгружать polyfill:
Вы, конечно, можете использовать и другой элемент для реализации диалогового окна, например так:
но тогда вам придётся самостоятельно реализовывать всё поведение описанное далее. В то время как с большую часть браузер реализует из коробки.
Внешний вид и содержание
Вскользь коснусь внешнего вида.
На небольших экранах диалоговое окно должно занимать 100% его размера. Если ваш диалог будет большим:
Заголовок обязателен
У модального окна, как у любой обычной страницы, должен быть свой заголовок. Короткий, точно описывающий его предназначение. Наличие заголовка намного упрощает восприятие пользователем.
Настоятельно рекомендуется использовать для заголовка тег
Но просто добавить заголовок в диалоговое окно недостаточно. Их нужно ещё и логически “связать”. Сделать это можно с помощью атрибута aria-labelledby следующим образом:
Теперь, при попадании пользователя в диалоговое окно, в случае с экранным диктором, будет зачитан не только факт наличия диалога, но и его заголовок.
Статический контент должен быть связан с окном
Если в вашем диалоговом окне есть какое-то не интерактивное содержание, например, абзац текста, его стоит связать с диалогом подобно заголовку. Иначе, в некоторых случаях программы чтения с экрана не будут озвучивать такой контент.
Делается это атрибутом aria-describedby :
Если в вашем диалоговом окне много контента, тогда стоит обернуть его в один
Интерактивные элементы связывать не нужно
Есть другой сценарий, когда содержимое вашего окна состоит из формы без предшествующего ей текста. В таком случае нет необходимости связывать форму с окном:
Элементы формы являются интерактивными. И они будут озвучены скринридером, когда пользователь начнёт с ними взаимодействовать.
Если скомбинировать и статический текст и форму:
Способы закрыть окно
Внутри диалогового окна обязана быть кнопка чтобы его закрыть. Не
Дополнительно, в зависимости от вашей логики, вы можете позволить пользователю закрыть диалог кликнув за его пределами или нажав Escape (встроено в из коробки).
Простейшая реализация кнопки закрывающей родительский диалог:
А если вы делаете кнопку с иконкой, то не забывайте про подпись, чтобы передать ёё назначение:
Поведение фокуса
При открытии диалога
Во время открытия диалогового окна фокус должен быть перемещён на элемент внутри него. На какой именно — зависит от содержания.
В общем случае фокус перемещается на первый интерактивный элемент. Именно так ведет себя нативный в браузере. Но нельзя делать сам элемент окна фокусируемым и перемещать фокус на него.
Но есть и несколько исключений:
Управлять куда именно попадёт фокус при открытии модального окна можно с помощью атрибута autofocus :
Внутри диалога
Особенность модального окна в том, что оно перекрывает собой весь документ не давая возможность с ним взаимодействовать.
Чтобы блокировать указатель обычно документ накрывается полупрозрачным блоком.
При закрытии диалога
При закрытии диалогового окна фокус должен быть перемещён туда, где он был в момент открытия. Это поведение не является частью и браузер полностью оставляет это на усмотрение разработчика.
Но и тут есть одно исключение: если элемент более не доступен, тогда фокус нужно вернуть туда, откуда наиболее логично для пользователя продолжить работу.
Пример
Предлагаю разобрать на примере. Представим систему из трех диалоговых окон:
В примерах ниже я специально пропустил дополнительные атрибуты и элементы, для упрощения кода.
Итак, у нас есть стартовая кнопка.
По нажатию на неё открывается первый диалог. Фокус автоматически перемещается на первый интерактивный элемент. А закрытие диалога должно возвращать фокус назад.
Далее пользователь перемещает фокус на “Условия подписки” и нажимает. Открывается второй диалог поверх первого. Фокус перемещается в него, а возвращаться должен на эту же кнопку в первом диалоге:
После закрытия второго диалога ваш JavaScript должен вернуть фокус на кнопку “Условия подписки” в первом.
После чего пользователь нажимает кнопку “Подписаться”. По условиям нашей задачи открывается третий диалог. Фокус автоматически перемещается в него. А первый диалог закрывается:
И вот проблема: третье окно должно вернуть фокус на кнопку в первом, но первое окно больше не доступно. В таких случаях фокус нужно вернуть туда, куда указывал закрытый диалог — на кнопку “Рассылка” с которой пользовать начал.
Безусловно, в вашем конкретном случае может быть более логичное поведение для возвращения фокуса. Например, у вас диалог создания новой записи в таблице. В таком случае, может быть логичнее возвращать фокус на только что созданную запиcь.
Помните, как во время установки программы в Windows можно просто нажимать Enter? Так вот это пример хорошей работы с фокусом: каждый раз, при переходе на новый экран в фокус ставится элемент, с которым вы скорее всего будете взаимодействовать — кнопка “Далее” или “Обзор”.
Использование модальных окон на сайте
Информация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров.
Понять, что представляют из себя модальные окна лучше на визуальном примере ЗДЕСЬ.
1. Подготовка материала
В зависимости от того, что Вы желаете разместить в модальных окнах, необходимо подготовить либо картинки или фотографии, либо видеоролик, либо текст. Изображения необходимо иметь в двух вариантах, большого и малого размеров. Это Вы поняли, посмотрев пример размещения окон. В образце, например, малые изображения имеют ширину 180px., а большие, соответственно, 600px. Размеры в дальнейшем можно изменять, кому как нравится. Изменить размеры изображений можно с помощью специальных программ, но проще всего это сделать в программе Adobe Photoshop или Paint.net :
Видеоролики можно вставлять как свои, используя для этой цели программы, например Microsoft Office SharePoint Designer 2007, Adobe Dreamweaver, сервисы, о которых рассказано на этой странице, так и из СЕТИ, просто скопировав КОД.
Для размещения текста (контента) в модальном окне необходимо вначале подготовить отдельный HTML-файл с необходимым текстовым материалом, картинками и прочим по желанию.
Так как мы будем рассматривать все три случая возможного использования модальных окон, поэтому предположим, что весь материал Вы подготовили.
Если у Вас пока нет своего материала, скачайте архив с файлами, которые также будут необходимы в нашем дальнейшем обучении:
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master.
При просмотре в различных браузерах возможны некоторые несовпадения и неправильное отображение, как, например, размер окна под видеоролик, а также проблемы с отображением текста (контента) в окне. Возможно отображение текста в «кракозябрах» в браузере при просмотре на компьютере и правильное отображение при закачке на сервер. Я думаю, что эти неприятности происходят из-за наличия разных кодировок и неправильных перекодировок. С файлами изображений ещё нормально, а вот с текстом есть некоторые заморочки. Если что не будет получаться с контентом попробуйте самостоятельно поэкспериментировать.
На этом подготовка рабочего материала закончена.
2. Подключение элементов к сайту
Открываем HTML-документ, в который мы будем монтировать модальные окна и вставляем между тегами head следующий код:
Я намеренно упростил задачу, предоставив полный набор необходимых элементов кода, чтобы было легче, удобнее и быстрее работать. Просто нужно вставить этот код между тегами head и особо не заморачиваться на деталях, но некоторые из них всё же мы рассмотрим, но немножко позже.
Одиночное изображение в модальном окне
Выделенный текст (названия и файлы изображений) заменяем своим.
Вот что у нас получилось:
Замечательно! С одиночной картинкой справились. Идём дальше.
Серия изображений
Для показа нескольких изображений в модальных окнах используем этот код:
Копируем этот код, вставляем точно также, как и в первом варианте. И вот что получаем в итоге:


Симпатично получается. Изображения открываются в модальных окнах, стрелки для просмотра работают.
Параметры при вызове fancybox
Сейчас рассмотрим некоторые параметры, которые влияют на внешний вид и поведение при открытии модальных окон.
В html-коде, который нужно вставлять в раздел head вместо участка кода:
вставим следующий код, присвоив класс, например, gallery тегу :
Что может меняться при вставке этого кода?
3. Видеоролик в модальном окне
Результат смотрим в демо-примере.
Когда Вы будете просматривать результаты своей работы на разных браузерах, увидите, что на Opera, Mozilla, Safari и Хроме размеры видеоролика и модального окна совпадают, при условии выставления оригинальных размеров, а вот в замечательном IE дело обстоит не так хорошо. Там, почему-то, ролик никак не вписывается в окно. Но, как говорится, «четверо против одного», поэтому я в настройках выставляю размеры заявленные в ролике.
4. Текст в модальном окне
Ну и наконец рассмотрим размещение контента в наших окнах. Если по какой-либо причине вы желаете, чтобы текст открывался в отдельном окне на затемнённом фоне основной страницы, вставляйте в нужное место этот код:
Вот и всё. Мы научились размещению картинок, текста и видеороликов в модальных окнах. Это вовсе не сложно. Теперь вы сможете вполне реально применять свои знания и наработки на практике. Удачи! Всего Вам доброго! С уважением, Л.М.