На сайте нет атрибутов hreflang как исправить
Атрибут hreflang: распространённые проблемы и способы их избежать

Использование hreflang может повысить ранжирование сайта в выдаче в разных регионах. Однако его реализация довольно сложная и занимает много времени, а ошибки могут негативно повлиять на весь сайт. Рассмотрим наиболее распространённые из них в сегодняшнем переводе статьи международного SEO-консультанта Алейды Солис.
С помощью метки hreflang вы можете быстро указать соответствующий язык или страну пользователей для мультиязычных и мультинациональных сайтов. И Google, и Яндекс используют её, чтобы показывать правильную версию страницы для целевой аудитории в результатах поиска.
Однако, когда Алейда Солис делает SEO-аудиты международных сайтов, обычно находит проблемы реализации hreflang, которые не позволяют страницам правильно отображаться для их релевантной аудитории.
Ниже приведены примеры наиболее частых проблем, которые встречала автор (вы можете проверить их в своём следующем аудите), и рекомендации, как избежать и/или устранить их.
1. Отсутствуют значения атрибута hreflang
В Google и Яндекс нужно использовать формат ISO 639-1 format для языка и (необязательно) формат ISO 3166-1 Alpha 2 для региона.
Например, страница для тех, кто разговаривает на английском в Соединённых Штатах, будет иметь значение hreflang «en-us», в то время как альтернативная версия, ориентированная на испаноязычную аудиторию в США, будет иметь значение hreflang «es-us».
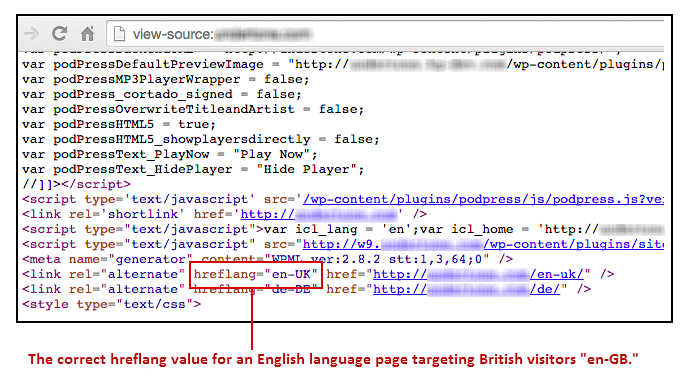
К сожалению, в атрибуте иногда случайно используют несуществующие значения. В примере вместо «en-GB» используют «en-UK»:
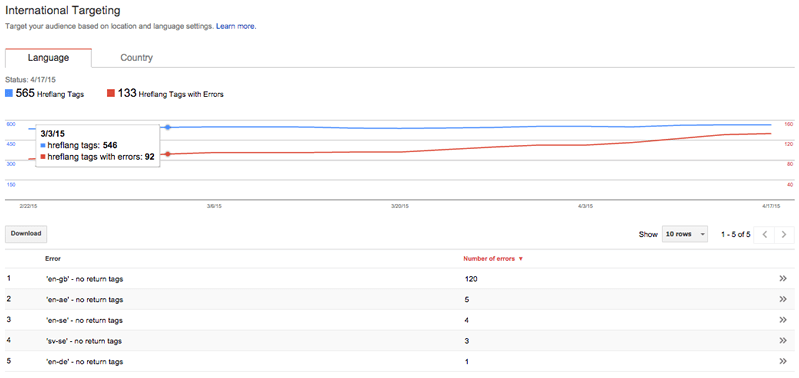
Чтобы избежать этой проблемы, Алейда Солис создала инструмент для генерации hreflang. Он генерирует атрибуты с правильными языковыми и национальными значениями, указанными в спецификации Google. Ошибки, связанные с использованием неправильных языковых кодов, можно посмотреть в отчёте «Таргетинг по странам и языкам» в Google Search Console.
2. Нерелевантные значения hreflang
Иногда значения языка и региона в атрибуте hreflang не соответствуют языкам или странам страницы. Это более серьёзная ошибка, поскольку её нельзя обнаружить с помощью инструментов. Чтобы определить, правильно ли в hreflang указано значение языка или страны для конкретной страницы, потребуется ручная проверка.
Ошибка обычно встречается, когда страницы с языковой целью также включают в себя цель страны, хотя неважно, в какой точке мира находится пользователь — важен язык, на котором он ищет ключевой запрос.
Помните, в атрибуте hreflang обязательно нужно указывать язык. Указание региона необязательно. Его можно использовать только тогда, когда это нужно (например, если вы хотите использовать разные страницы для испаноговорящих в Мексике и Испании).
К сожалению, есть инструменты для генерации hreflang, которые добавляют значения по умолчанию. Важно помнить об этом и проверять конечный результат.
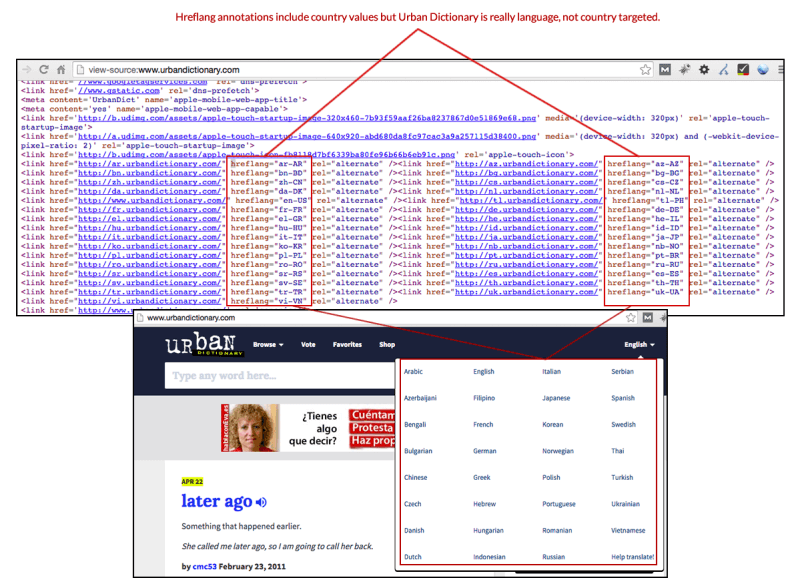
Ниже приведён пример такой ситуации. В Urban Dictionary есть версии сайта на разных языках, но они не зависят от конкретной страны. Например, испаноязычная версия выводится для испаноговорящих пользователей в любом месте мира, несмотря на их регион.
Тем не менее в атрибут hreflang для главных страниц на разных языках они также добавляют код страны. Например, «es-ES» – это значение hreflang для испанской версии (добавлен код Испании), а «de-DE» – значение для немецкой версии (добавлен код Германии).
Прежде чем внедрять что-либо, важно проверить, на что больше ориентирован сайт: на язык или страну (или существует другой подход, о котором нужно знать). Значение hreflang нужно создавать, учитывая этот момент.
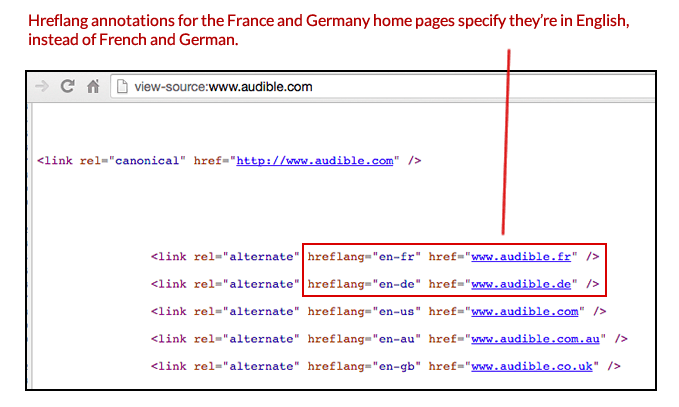
Другой вариант ошибки, который обнаружила Алейда Солис: в некоторых случаях неправильно реализовывается код языка (или страны) и указывается один и тот же язык (или страна) для каждого альтернативного URL. В этом примере Audible главные страницы для Франции и Германии отмечены как страницы на английском языке, хотя в действительности они на французском и немецком соответственно:
3. Нерелевантные URL
Как и в предыдущем примере, иногда в атрибуте hreflang указаны правильные значения языка и/или страны, но используется неправильный URL.
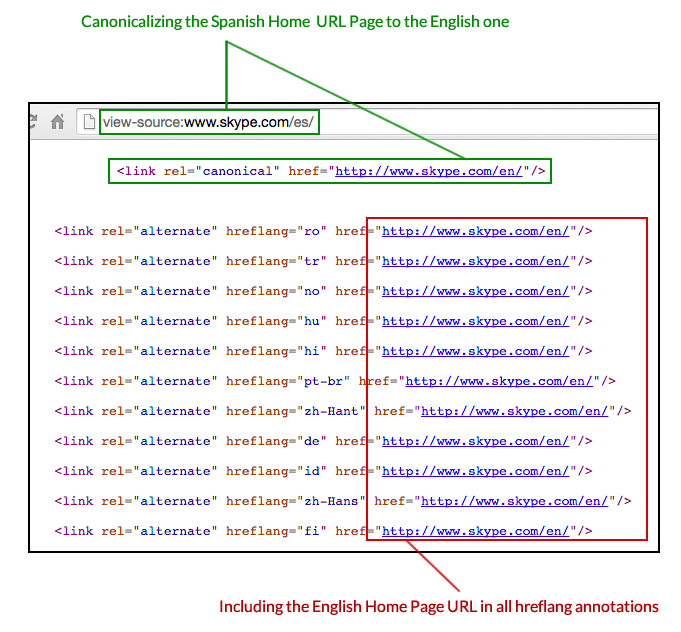
Например, в случае со Skype вы можете увидеть, что англоязычная версия URL вместо соответствующего URL для языка всегда указывается для каждого случая. Точно так же канонический тег всегда отображает английский URL вместо соответствующего, как в случае со страницей на испанском языке ниже:
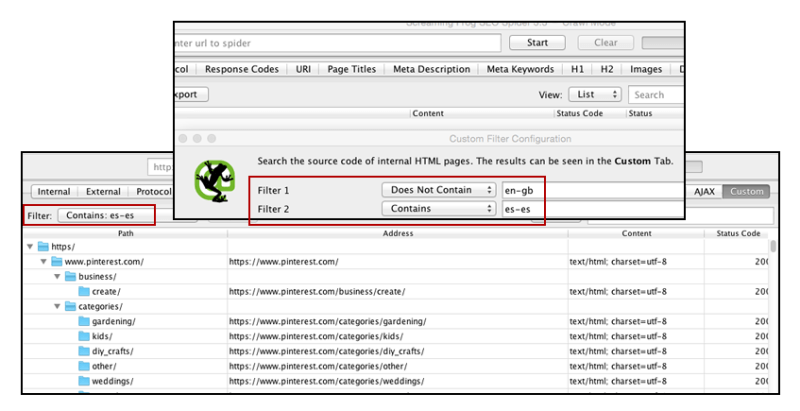
Чтобы проверить страницы на наличие этой ошибки, вы можете использовать парсер, например, Screaming Frog. В программе можно настроить пользовательский фильтр для идентификации страниц с нужными кодами hreflang или без них:
Для проверки также можно использовать DeepCrawl. В нём есть отчёт, в котором указывается, какие страницы имеют (или не имеют) атрибут hreflang, или метки которых несогласованны. Например, для страны и языка используется более одного URL:
4. Несуществующие URL
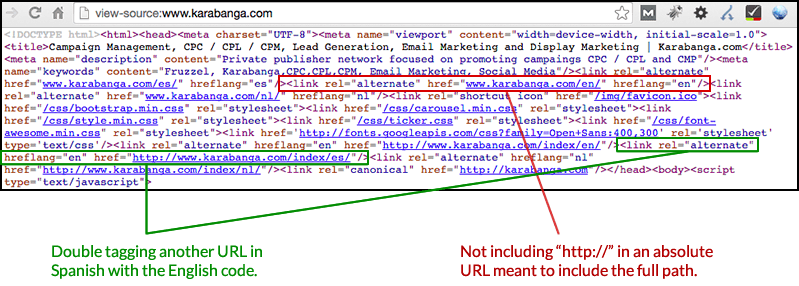
Также встречаются ситуации, когда URL, которые должны быть абсолютными ссылками, указываются без использования «http://» или «https://» в начале, что делает их относительными (не указывающими на правильную страницу). Это можно увидеть в следующем примере:
Поэтому рекомендуется использовать URL в виде абсолютных ссылок, следить, чтобы указывался весь адрес, включая «http://» или «https://» в начале.
5. Отсутствие обратных атрибутов hreflang
Последняя часто встречающаяся ошибка – добавление тегов hreflang только на нескольких страницах сайта. Веб-мастеры забывают добавлять их в свои «возвратные» URL так, как это рекомендует Google:
«…атрибуты должны подтверждаться со страниц, на которые они указывают. Если страница А ссылается на страницу В, страница В должна ссылаться на страницу А. В противном случае атрибут может неправильно интерпретироваться».
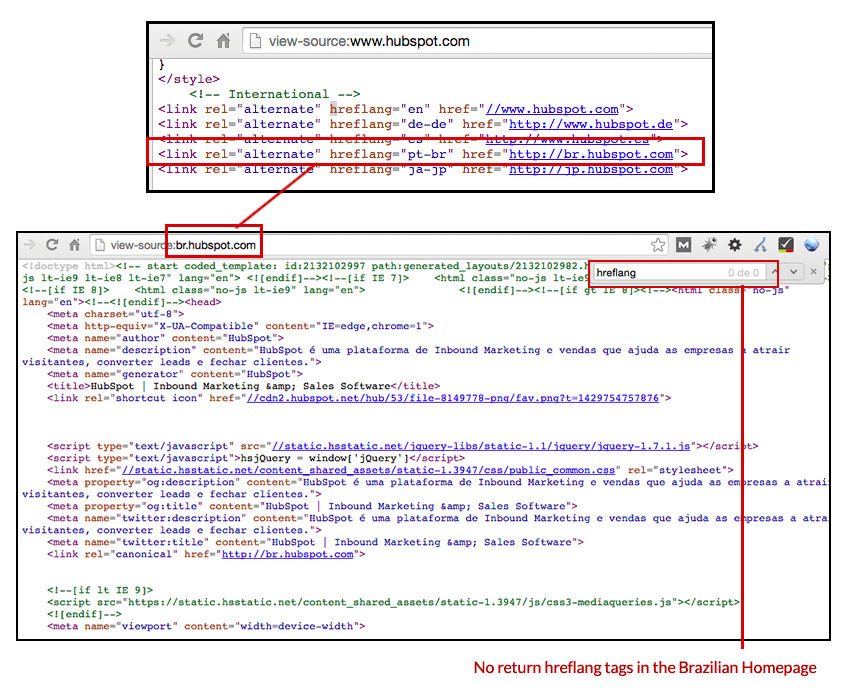
Например, англоязычная главная страница Hubspot‘s содержит метку hreflang, указывающую, кроме всего прочего, на альтернативный URL бразильской главной страницы на португальском. К сожалению, на главной странице бразильского сайта нет атрибута hreflang, указывающего на английскую страницу.
Эта ошибка также отображается в Google Search Console и может быть проверена с помощью парсеров:
Хотя в предыдущем примере hreflang прописан в шапке сайта, эта ошибка более распространена, если атрибут прописывают в XML-Sitemaps.
Это связано с тем, что сложнее проверить правильность использования атрибута hreflang, просмотрев все файлы XML. Для решения этой задачи можно использовать парсеры (которые напрямую сканируют список XML-файлов Sitemap) или отчёт «Таргетинг по странам и языкам» в панели Google Search Console. Алейда Солис рекомендует уделять дополнительное внимание проверке атрибута при его использовании в XML-Sitemap.
Надеемся, что эти советы полезны и помогут вам найти и исправить проблемы с hreflang.
Всё важное про атрибут hreflang
В статье рассмотрим, что такое hreflang, зачем он нужен и как настроить его на сайте.
В статье:
Что такое hreflang и зачем он нужен
Hreflang — это атрибут HTML, которым маркируют страницы сайта с одинаковым контентом, но на разных языках. Атрибут hreflang помогает поисковикам выдавать пользователю версию страницы на понятном ему языке, соответствующую его геоположению. Поисковик анализирует сигналы каждого пользователя — страну и языковые настройки — и возвращает ему версию контента, которую считает наиболее подходящей.
Атрибут hreflang поддерживают Google и Яндекс. Но поисковики не рассматривают его как директиву, это только сигнал, к которому они могут прислушаться, а могут и проигнорировать.
Кому стоит указывать hreflang
Будет не лишним использовать атрибут hreflang, если на сайте есть страницы с одинаковым контентом, но на разных языках. Например, все украинские сайты по умолчанию должны быть на украинском языке. Но русскоязычные жители там тоже есть, так что обычно делают дополнительную версию на русском.
Еще вариант — язык один, но страницы для разных регионов различаются. Тогда тег hreflang может помочь избежать дублирования контента.
Допустим, вы работаете в буржунете и вам нужны разные страницы для пользователей из США и Великобритании. Они будут почти идентичны, поэтому Google может посчитать их дублями и выбрать только одну для индексации.
Нужно указать hreflang, чтобы помочь Google понять связь между ними, и локализовать содержимое: указать цены в нужной валюте, употребить названия и термины, которые приняты в этих регионах.
На страницах под США вы укажете цены в долларах и используете слова из американского английского, а на страницах для Великобритании будут фунты стерлингов и британский английский.
Если версии страницы отличаются только языком шаблона, тоже можно добавить hreflang. Например, если в блоге есть пользовательский контент, который не переводится, а шапка, подвал, кнопки и другая навигация показываются на разных языках.
Если язык страницы меняется в зависимости от IP-пользователя или на странице можно выбрать язык, тоже используют тег hreflang, но со значением “x-default”. Настройку разберем ниже.
Особенности тегов hreflang
Странице нужно добавить указание на себя
Строчка с hreflang не может быть одна. В Справке Яндекса указано, что в hreflang должны быть перечислены все версии страницы, включая текущую.
Если страница на русском продублирована на английском и украинском, на каждой из этих страниц должно быть три соответствующих элемента link с атрибутами локализации. То есть ссылка на себя и на две языковые альтернативы:
Что означает каждая часть кода:
“alternate” — у этой страницы есть альтернативная версия;
hreflang = “ua” — альтернативная версия написана на украинском;
“https://ua.site.com/” — украинскую версию можно найти по этому URL.
Языковые коды указаны в стандарте ISO 639–1: ru — русский, de — немецкий, ua — украинский и так далее. Есть дополнительный список формата ISO 3166–1 alpha-2, когда нужно уточнить регион или страну: en-gb — английский контент для Великобритании, en-us — американский английский для США, de-es — контент на немецком для пользователей из Испании.
Регион уточняйте только после кода языка, а то может возникнуть путаница:
be — белорусский язык для любого региона;
fr-be — французский для жителей Бельгии.
В Google Search Central также написано:
«Каждая языковая версия должна указывать на себя, а также на все другие языковые версии».
Но Джон Мюллер в Твиттере сказал, что это хорошая практика, но не обязательная.
Слушать ли Мюллера — вопрос, но раз Яндекс и Google говорят, что нужно указать, то лучше так и сделать.
Теги hreflang работают только парами
Если есть две одинаковых страницы сайта на разных языках, на каждой нужно указать ссылку на вторую страницу.
Допустим, у вас есть русская и украинская версия контента. На страницу на русском языке вы добавляете тег hreflang, где указываете, что есть украинская версия страницы. А на странице для Украины в теге hreflang указываете, что есть русская альтернатива.
Если страницы не ссылаются друг на друга, поисковик проигнорирует тег. Это сделали, чтобы владелец чужого сайта не смог указать, якобы его страница на другом языке — альтернатива вашей.
Пример тега hreflang с указанием альтернативного варианта на украинском:
Тег hreflang нужен только на канонических страницах
Если страница каноническая и есть потребность в указании языковой версии, hreflang нужен. На дублирующих страницах указывать hreflang не нужно, поскольку он и так будет указан на канонической странице.
Из этого и предыдущего правил понятно, как поступать с языковыми версиями для страниц с параметрами.
Как указать hreflang для URL с параметрами
Пользователь поднял эту тему на форуме.
На его сайте размещена каноническая страница https://example.com/au/publications для Австралии, у нее есть альтернативная версия для США https://example.com/us/publications. Но еще на этой странице есть кнопки, по которым пользователь может получить отдельные результаты — образуются URL с параметрами, например, https://example.com/au/publications?count=50&page=4.
Как в этом случае проставить hreflang?
Сначала для страницы с параметрами https://example.com/au/publications?count=50&page=4 он указал каноникал и hreflang:
Но мы помним, что тег hreflang работает только в паре. Если на этой странице с параметрами указан hreflang со ссылкой на альтернативную версию для США, то и на версии для США должна быть ссылка на эту страницу с параметрами. А ее нет, поэтому в консоли ошибка.

Как нужно сделать в этом примере:
Просто не указывать hreflang для неканонических страниц с параметрами. Для URL https://example.com/au/publications?count=50&page=4 достаточно указать только каноническую ссылку:
А для URL https://example.com/au/publications нужно указать каноникал:
И hreflang с каждой существующей языковой версией, а их две — для Австралии и США:
Теперь Google видит, что страница с параметрами https://example.com/au/publications?count=50&page=4 — это дубликат страницы https://example.com/au/publications, так что он не будет ее индексировать.
И еще видит, что https://example.com/au/publications ориентирована на англоязычных пользователей из Австралии и имеет альтернативную версию для пользователей из США, доступную по адресу https://example.com/us/publications.
Структура сайта не важна
Структура сайта не влияет на обработку поисковиками атрибута hreflang. Версии страницы могут быть расположены в разных каталогах:
Также версии страницы могут быть расположены на разных поддоменах и доменах:
Для страниц с автоматическим определением языка есть свой hreflang
Если на странице есть селектор для выбора языка или язык меняется в зависимости от IP-пользователя, нужен hreflang со значением “x-default”. Он указывает, какую страницу показывать по умолчанию или какую отображать, когда другой вариант языка не подходит пользователю.
К примеру, на главной сайта site.com язык меняется в зависимости от IP-адреса пользователя. Тогда ссылку на главную нужно отметить с “x-default”, а также нужно указать на версии страниц на других языках:
Как указать атрибут hreflang на сайте
Есть три способа реализовать атрибут hreflang:
А для CMS есть плагины и модули, например:
Как указать hreflang в HTML
Самый популярный способ — добавить hreflang в HTML каждой страницы, которым нужно указать альтернативные версии. Тег нужно добавить в начало секции head после Title и Description.
Допустим, есть сайт условной компании Super-Company, она работает на Россию, Германию и Великобританию. На нем сделаны региональные страницы с некоторыми отличиями:
https://ru.super-company.com/ — главная страница на русском языке с тарифами на доставку из России;
https://en-gb.super-company.com/ — страница для клиентов из Великобритании с ценами в фунтах стерлингов;
https://de.super-company.com/page.html — страница для клиентов из Германии с ценами в евро;
https://en.super-company.com/page.html — главная страница на английском языке;
https://www.super-company.com/ — страница по умолчанию, на которой пользователи могут выбрать нужный им язык и регион.
Такой код нужно поместить на каждую из этих страниц. Он будет отправлять пользователей из России, Германии, Великобритании, а также англоговорящих на нужные страницы, а пользователей из других стран на страницу по умолчанию, чтобы они сами выбрали язык.
Проблема этого способа в том, что если вы добавите еще одну версию страницы, придется редактировать код всех версий и добавлять ссылку на нее. А если у вас много версий на разных языках, работы неприятно прибавится.
Как указать hreflang в заголовках HTTP
Указать на версии страницы на других языках можно в заголовке HTTP в ответах на запрос GET страницы. Способ особенно выручает, если нельзя указать код в HTML, например, для файлов в формате PDF.
Допустим, на сайте есть три версии PDF-файла: для русскоязычных посетителей, отдельно для англоязычных пользователей из США и версия на английском для пользователей из других стран. Код будет выглядеть так:
Как указать hreflang в Карте сайта — sitemap.xml
Указать языковую принадлежность страниц можно в файле Sitemap. Нужно добавить в карту элемент с URL страницы, а в дочерних тегах указать ссылки на все ее языковые варианты, включая саму эту страницу.
Порядок перечисления языковых версий в дочерних элементах не имеет значения, но лучше придерживаться какой-то системы, чтобы не запутаться.
Пространство имен xhtml нужно указывать по образцу:
Получается, если у страницы три языковых варианта — русский, английский и украинский — в Sitemap будет три элемента с тремя дочерними тегами.
https://site.com/ru/ — для аудитории, говорящей по-русски;
https://site.com/en/ — для англоговорящей аудитории;
https://site.com/ua/ — для тех, кто говорит на украинском языке.
Пример Sitemap для этих трех страниц:
Легко запутаться, но зато не нужно редактировать несколько HTML-документов каждый раз, когда вы добавляете новую версию или удаляете страницу.
Если вы еще не сформировали файл Sitemap, может быть полезно:
Как составить Карту сайта
Как проверить правильность hreflang на странице
Подождите, пока Google просканирует страницы, загляните в отчет «Таргетинг по странам и языкам» в консоли Google и откройте вкладку «Язык» — там будут отображаться ошибки.
Делитесь материалом и оставляйте свои отзывы в комментариях, будем рады!
Руководство по hreflang
Атрибут hreflang — это техническое решение для веб-сайтов, у которых есть одинаковый контент на нескольких языках. И в интересах этих сайтов, чтобы поисковые системы выдавали соответствующие версии в результатах запросов. Ситуация для примера. Пользователь — житель Германии, страница сайта в поисковой выдаче на английском, но также имеется немецкая версия. Нужно сделать так, чтобы этому конкретному пользователю Google показывал страницу на немецком. Для этого и был разработан атрибут hreflang.
Атрибут hreflang — один из наиболее сложных аспектов, с которыми приходится иметь дело во время работы с поисковой системой. Сделать все правильно довольно сложно и для этого необходимо время. Данное руководство позволит избежать распространенных ошибок.
Предназначение атрибутов hreflang
Атрибуты hreflang — это способ маркировки страниц с одинаковым содержанием, но на разных языках и для разных регионов. hreflang применяется в трех случаях:
Атрибуты hreflang для нескольких региональных рынков (использующих один и тот же язык), где коммуникации осуществляются на одном и том же языке. Это одна из самых распространенных ситуаций. С помощью hreflang вы можете указать, что одна страница предназначена для жителей США, а другая — для жителей британских островов, или же сделать две разные страницы для пользователей из Германии и Австрии.
Преимущества hreflang для SEO
Зачем мы вообще говорим о hreflang? Чем этот атрибут может помочь в плане поискового продвижения? Есть две главные причины. Допустим, у вас имеется версия страницы для определенного языка и региона, и вы хотите, чтобы она появлялась в результатах поиска. Наличие подходящего языка и информации, связанной с определенным регионом, в целом улучшает UX. Таким образом, меньший процент пользователей будет возвращаться обратно к поисковой выдаче. А отсюда и более высокие позиции в Google.
Еще одна причина — hreflang решает проблему дублирующегося контента. Одинаковый контент на английском может присутствовать на разных URL — для Великобритании, США и Австралии. Фактическая разница на этих страницах минимальная. Однако без подсказки поисковая система не поймет, что вы пытаетесь делать, и страницы будут рассматриваться как дубликаты. Атрибут hreflang информирует Google о том, что это (практически) тот же контент, только оптимизированный для разных людей.
Что такое hreflang?
hreflang — код, который показывается поисковой системе тремя разными способами (более подробно об этом дальше). С помощью данного кода вы отмечаете все разные URL вашего сайта, у которых есть аналогичный контент. У этих ссылок может быть тот же контент на разных языках, или на одном языке, но предназначенный для разных регионов.
Чего можно достичь с помощью hreflang?
hreflang поддерживается Google и Yandex. У Bing нет эквивалента, но этот поисковик поддерживает метатеги.
Текущее местонахождение пользователя и настройки его языка определяют наиболее подходящий URL. У пользователя может быть несколько языков в настройках браузера. Порядок, в котором эти языки появляются в настройках, определяет наиболее подходящий язык.
Стоит ли использовать hreflang?
Совет: главная страница должна быть в приоритете.
Если возникают сомнения относительно hreflang, начните с главной. Люди, которые ищут ваш бренд, получат нужную страницу. Сделать это несложно.
Исходя из того, что было установлено, чем является hreflang и как это работает, мы уже можем определить, стоит ли использовать этот атрибут. Делать это нужно в двух случаях:
Не имеет значения, размещен ли контент на одном домене или нескольких. Вы можете объединить несколько версий в одном домене, или сделать ссылки между доменами.
Выбор архитектурной реализации
Допустим, есть три типа страниц:
Для их реализации можно выбрать три варианта hreflang:
Но какой из трех этих вариантов Google должен показывать пользователям, которые вписывают поисковые запросы на немецком в Бельгии? Первая страница, вероятнее всего, окажется наиболее уместной. Чтобы удостовериться в том, что каждый пользователь, который что-либо ищет на немецком и при этом не относится к категории de-at или de-ch, увидит нужную ему страницу — измените атрибут hreflang на de.
В большинстве случаев будет достаточно только лишь указать язык.
Стоит помнить, что при создании подобного набора ссылок, выигрышной чаще всего оказывается наиболее специфичная. Порядок сканирования ссылок поисковой системой значения не имеет.
Основы технической реализации
Вне зависимости от избранного типа реализации, существуют три базовых правила.
1) Валидация атрибутов hreflang
Атрибут hreflang должен содержать информацию о языка, опционально дополненную информацией о регионе. Атрибут языка должен соответствовать формату ISO 639-1 (двухбуквенный код).
Неправильные региональные коды. Google может справиться с некоторыми распространенными ошибками в региональных кодах. К примеру, en-uk и en-gb. Однако en-eu не сработает, т.к. eu не определяет страну.
Указание региона является опциональным, и должно быть в формате ISO 3166-1 Alpha 2. Более того, это должен быть официально существующий элемент. Здесь часто допускаются ошибки: неверный код региона — весьма распространенная проблема. Используйте связанные списки в Википедии, для проверки избранных регионов и языковых кодов.
2) Обратные ссылки
Второе базовое правило касается обратных ссылок. Независимо от избранной реализации, каждому URL необходимы обратные ссылки на любой другой URL (ссылки должны вести на канонические версии). Чем больше у вас языков, тем больше вы можете склоняться к тому, чтобы ограничить эти обратные ссылки: но этого делать не стоит, т.к. в противном случае атрибуты могут быть определены неверно. Если у вас 80 языков, тогда у будет и 80 hreflang ссылок для 80 URL.
3) Ссылка hreflang на саму себя
Третье и последнее основное правило. Поначалу создание ссылки hreflang на текущую страницу может показаться довольно сложным, как, впрочем, и обратной ссылки. Но, как бы то ни было, это непременное условие.
Техническая реализация
Есть три способа: элемент link в заголовке страницы, HTTP-заголовки, файл Sitemap.
1) Элементы link в заголовке страницы
Для этого в раздел каждой страницы добавляется подобный код:
Поскольку каждая версия должна быть связана со всеми другими версиями, такие реализации в программном коде могут быть достаточно объемными и привести к сложностям по части производительности.
Если у вас 20 языков, выбор элементов link в HTML приведет к добавлению 20 элементов link на каждую страницу, как показано выше. А это дополнительные 1.5KB к загрузке страницы, которые ни один пользователь никогда использовать не будет, но ему придется ждать загрузки этих данных. В довершение этого, ваша CMS должна будет совершить несколько обращений к базе данных, для генерации всех этих ссылок. Такой подход предназначен исключительно для поисковых систем и не рекомендуется для крупных сайтов.
2) HTTP-заголовки
Второй способ реализации hreflang — посредством HTTP-заголовков. HTTP-заголовки — это решение для всех ваших PDF и остального контента (за исключением HTML), который необходимо оптимизировать. Элементы link функционируют хорошо для документов HTML, но не для другого типа контента. HTTP-заголовки выглядят примерно так:
Проблема большого количества HTTP-заголовков — та же, что и проблема элементов link в : увеличение веса при каждом запросе.
3) Файл Sitemap
Используется атрибут xhtml:link в XML-файлах Sitemap, чтобы добавить аннотацию каждому URL. Все работает так, как и в случае с элементами link в заголовке страницы. Файл Sitemap — это еще более усложненный вариант. Такая разметка применяется лишь для одного URL с двумя другими языками:
Как можно видеть, присутствует URL, ссылающийся сам на себя в качестве третьего URL и указывающий на то, что специфический URL предназначен для en-gb; указываются два других языка. Теперь оба других URL также должны присутствовать в файле Sitemap:
Преимущество XML sitemap в том, что нет необходимости увеличивать вес страницы и не требуется слишком много обращений к базе данных.
Еще одно преимущество: изменить XML sitemap обычно намного проще, чем менять все страницы на сайте. Отсутствует затяжной процесс подтверждения, к тому же вы получаете непосредственный доступ к файлу XML sitemap.
Другие технические стороны реализации hreflang
Есть ряд других технических спецификаций.
hreflang x-default
Это специальное значение атрибута hreflang под названием x-default, которое определяет, куда пользователям необходимо пойти, в случае если ни один из языков, которые вы указали в ваших других ссылках hreflang, не соответствует настройкам их браузера. В элементе link это выглядит следующим образом:
Впервые такая возможность была представлена «для международных посадочных страниц», т.е. страниц, на которые вы перенаправляете пользователей в зависимости от их местонахождения. Вместе с тем, это служит универсальным средством. Если местонахождение и язык пользователей не соответствуют установленным, их перенаправляют сюда.
На примере с Германией, описанном выше, у пользователя, ищущего что-то на английском, не будет подходящего URL. В таких случаях и применяется x-default. Добавляется четвертая ссылка и получается:
В данном случае ссылка x-default будет указывать на тот же URL, что и de. Лучше не удалять ссылку de, даже если технически результат будет аналогичным. В долгосрочной перспективе целесообразнее иметь несколько вариантов, т.к. это указывает, на каком языке страница de, а также делает код более читабельным.
Комбинация hreflang и rel=canonical
Атрибуты rel=»alternate» hreflang=»x» и rel=»canonical» могут и должны использоваться в комбинации. У каждого языка должна быть ссылка rel=»canonical», указывающая на этот же URL. В случае с главной страницей сайта example.com, это будет выглядеть так:
На странице en-gb, помимо канонического URL, мало что изменится:
Не делайте ошибку, устанавливая канонический URL для страницы en-gb как http://example.com/, поскольку это все испортит. Очень важно, чтобы ссылки hreflang указывали на каноническую версию каждого URL. Эти системы должны функционировать в тандеме.
Полезные инструменты для hreflang
hreflang tag generator позволяет генерировать элементы link. Даже когда фактическая работа не проводится, этот инструмент дает возможность создать код для примера.
Для каждого языка необходима отдельная колонка. Если хотите добавить URL x-defaul — создайте колонку под названием x-default.
Добавив разметку на страницу, вам понадобится ее подтвердить. Если вы решите выбрать вариант с элементом link в заголовке страницы, тогда можете в качестве валидатора использовать один из лучших подобных инструментов — flang, разработанный DejanSEO.
Обеспечение функциональности hreflang
Важно чтобы люди из вашей компании, которые работают с контентом на сайте, знали о hreflang. Не стоит упускать и виду то обстоятельство, что настройка hreflang представляется довольно трудоемким процессом, и что существует множество нюансов, которые нужно учитывать.