Как сделать калькулятор на php
Скрипт калькулятора на PHP.
Сделать калькулятор на php довольно просто! И мы уже один раз делали совсем простой и примитивный калькулятор с простыми математическими действиями на Php. В таком калькуляторе будет несколько полей для ввода и четыре знака. Совсем не обязательно реализовывать калькулятор на Php именно таким образом,, как сделано на этой странице, можно сделать cм. 3 вариант в абзаце онлайн калькулятор.
Онлайн калькулятор на PHP
О каких калькуляторах пойдет речь на данной странице!? На странице будет рассказано о двух калькуляторах.
Первый калькулятор : ссылка на онлайн калькулятор php, который делает только 4 операции.
Второй онлайн калькулятор на php – тоже… только 4 операции.
Алгоритм калькулятора PHP
Если мы пишем калькулятор на php, то это скрипт, а любого скрипта должен быть алгоритм!
Алгоритм скрипта будет такой:
Два поля ввода и кнопка Посчитать.
После заполнения формы будет отправляться яна сервер, и обрабатываться(складывать, вычитать, умножать, делить) в зависимости от выбранного знака!
Будем делать настолько простой калькулятор, чтобы можно было понять, как это работает и использовать у себя если потребуется!
Форма для калькулятора PHP
Скрипт для обработки запросов из калькулятора php
Стили для калькулятора php
О стилях мы тоже должны упомянуть, как мимум их здесь вывести:
Пример работы скрипта калькулятора на Php
Соберем весь php код вместе, результат вывода кода формы калькулятора:
Пример калькулятора на php на отдельной странице
Выше приведенный код калькулятор php, выведем на отдельной странице
И второй пример на отдельной странице, тот же калькулятор, только старая версия калькулятора php.
PHP начинающим на примере калькулятора
Доброго всем времени суток! В этой статье для себя ничего не сможет найти полезного человек, который хоть когда-нибудь пробовал кодить на php, однако думаю новичкам в данной области может быть полезна для понятия основ.
Итак, наша задача — написать простейший калькулятор, который мог бы не только производить простейшие вычисления, но работал бы со всеми основными системами счисления, что нам самим может пригодиться в будущем. Код в данном случае получается небольшой, однако, в целях безопасности переменные лучше фильтровать. В своём примере я решил прибегнуть к регулярным выражениям, дабы была возможность для увеличения функциональности без внесения существенных изменений в код. Также следует отметить, что в случае с калькулятором обработчик мной было решено оставить в одном файле с разметкой, хотя в остальных случаях зачастую лучше отделять код от html-разметки. Собственно, нам понадобятся следующие html-формы:
— формы для ввода двух чисел с соответствующими атрибутами name=’a’ и name=’b’
— форма для выбора действия. Сразу стоит подумать, а нужно ли нам записывать её значение в переменную и фильтровать. Для себя я решил, что это будет лишним, однако если делать нечего, то можно и сделать.
— формы для задания кодировки. Вообще желательно проверить, соответствует ли число заданной кодировке, однако и это действие я решил опустить. Если пользователь знает, что это такое, вряд ли он получит сообщение об ошибке.
Однако если это Вася из 5а, и он хочет немножко поиграться со скриптом, то в любом случае ничего интересного он не увидит.
А так собственно будет выглядеть наш код:
Посмотреть всё в связке можно в архиве со скриптом, скачать который можно здесь.
Записки Web-разработчика
Калькулятор на PHP с использованием оператора выбора SWITCH
Сегодня в этом посте я представляю вашему вниманию простейший калькулятор на PHP с использованием оператора выбора SWITCH. Данный калькулятор позволяет произвести основные математические операции (сложение, вычитание, умножение, деление). Но вначале непосредственно о самом операторе.
В общем виде структуру SWITCH можно представить следующим образом:
А теперь непосредственно сам пример калькулятора с использованием оператора SWITCH.
Описание:
Сначала создаем форму с помощью оператора FORM. Затем записываем сам оператор SWITCH, после которого в скобках записываем некоторое выражение. Далее после слова CASE перечисляем возможные варианты значений. Если значение Истина (True), то выполняется оператор вплоть до оператора BREAK. Если ни одно условие не походит, то выполняется оператор DEFAULT (использование DEFAULT не является обязательным и в случае его отсутствия программа просто продолжит свое выполнение, если не найдет ни одного совпадающего варианта.).
Как это все выглядит визуально, вы можете посмотреть здесь.
Калькулятор достаточно простой и незатейлив, но, тем не менее работает.
Доброго времени суток начинающие программисты, в этом уроке мы будем создавать онлайн калькулятор услуг. В качестве примера мы будем брать калькулятор ремонта, который делает онлайн расчет стоимости ремонта.
Фишка этого калькулятора в том, что в итоге все расчеты можно сохранить в word документ и формирует он все данные за считанные мили-секунды.
Для чего мы создаем такой калькулятор расчетов услуг
Какие методы используем
Создаем калькулятор расчета за 6 простых шагов
Шаг 1. Создаем базу данных в mysql
В источниках есть дамп базы данных, в ней находится 2 таблицы. В последующих шагах мы будем к ним обращаться.
Создаем базу данных импортируем файл calculator.sql в созданную базу данных и подключаемся к ней.
Все готово. Теперь необходимо разметить html шаблон и одновременно формировать запросы к базе.
Шаг 2. Разметим html + php шаблон
Подключаем библиотеки, которые нам понадобятся
Обратите внимания:
Я использовал bootstrap компоненты, а так же библиотеку awesome иконки, а в calculator.js мы будем писать скрипт расчетов.
Разметка калькулятора
Как видим ничего сложного нет, очень простые запросы к базе, очень простой html код. Единственное на что хотел обратить внимание, это на то что мы используем многомерный массив input. В файле обработчике мы будет работать с ними и научимся извлекать нужные данные из них.
Теперь самое интересное. Напишем скрипт для расчета стоимости услуг на javascript.
Шаг 3. Пишем скрипт на javascript онлайн расчета
Некоторые строки я пояснил прямо в коде.
Отлично теперь, если вы сделали все правильно, то у наш созданный калькулятор уже должен считать.
Шаг 4. Пишем скрипт формирования содержимого в word.docx документ.
Файл save_word.php
В некоторых моментах мне было лень присваивать классы, прописывать к ним стили, а потом подключать новую CSS. По этому я писал стили прямо в коде в тегах, конечно же плохой пример, не делайте так, но из-за 2-3 строк, тоже время терять не хочется.
Все готово, можете тестировать и визуализировать выводимый word формат.
Вывод
В этом уроке мы создали онлайн калькулятор расчета услуг, на примере калькулятора ремонта, позаимствовав идею у сайта remont-cityper.ru. Написанный нами код очень сильно отличается от кода, который использован в демо примере. ( можете убедится сами). Так же мы научились создавать word документ под средством php, использовав шаблон rtf и специальные метки. Это отличный урок по созданию счетов, бланков, прайс-листов и т.д.
Пишите комментарии по этому поводу, я буду раз услышать от вас рекомендации или советы.
Пишем калькулятор на PHP
Всем привет! Мы с вами изучили 2 типа запросов: GET и POST. Они позволяют нам отправлять данные на сервер, благодаря чему мы можем с ним «общаться». Мы рассмотрели несколько простейших примеров. В этом уроке для закрепления материала мы с вами напишем свой калькулятор!
Прежде чем приступить к его созданию, давайте обговорим то, что он должен уметь. Пусть наш калькулятор будет принимать на вход 2 числа, и операцию, которую над этими числами нужно совершить (сложение, вычитание, умножение, деление). После этого он будет выводить нам получившееся выражение и его результат.
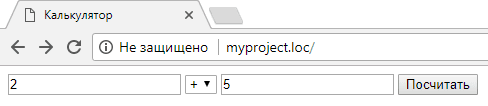
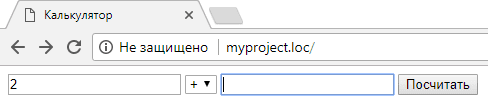
Итак, вот так будет выглядеть форма для ввода исходных данных:
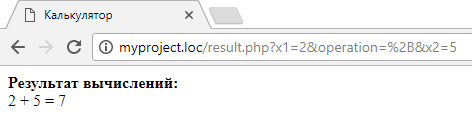
А вот так будет выглядеть страница с результатом:
Давайте теперь спроектируем, где что будет лежать. Я предлагаю сделать такую архитектуру:
Шаблоны калькулятора
Итак, приступим. Давайте начнём с формы. Она будет содержать в себе:
Я приведу здесь пример формы, в которой будет только две возможные операции: сложение и вычитание.
Здесь вам всё должно быть знакомо. Если нет — повторите уроки с формами в курсе HTML.
Мы видим, что данная форма отправляет GET-запрос на адрес /result.php. Как мы уже решили, там будет находиться шаблон для вывода результата вычислений.
Вот пример кода, который получился у меня:
Бизнес-логика калькулятора
Теперь самое интересное — написать бизнес-логику. Создаём файл calc.php и начинаем думать.
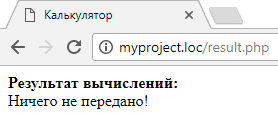
Сейчас, если перейти по адресу http://myproject.loc/result.php, мы увидим соответствующий результат:
Далее, нам стоит проверить, что из формы переданы x1, x2 и operation.
Можно теперь вернуться на форму с исходными данными и заполнить её какими-нибудь данными:
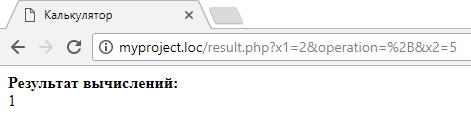
Если теперь нажать на кнопку отправки формы, мы увидим, что никаких ошибок в форме результата теперь не возникло:
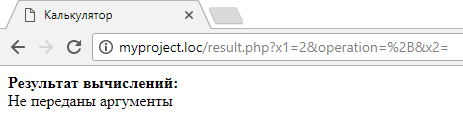
Попробуем теперь убрать один из аргументов в форме:
Если мы отправим запрос сейчас, то увидим соответствующую ошибку:
Ну что, теперь мы знаем, что данные у нас проверяются, можно с ними и поработать.
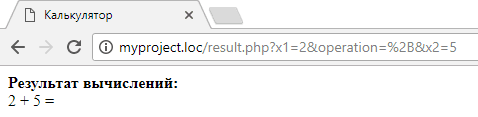
Давайте теперь составим выражение, которое мы будем вычислять. Его мы просто будем выводить для наглядности.
Теперь вернёмся на форму и снова введём корректные аргументы. После этого отправим её и увидим, что на странице с результатом появилось выражение, результат которого мы будем считать.
Дело осталось за малым — нужно только посчитать результат.
Для того, чтобы определить, какое действие нужно совершить с аргументами, воспользуемся конструкцией switch-case.
В результате получаем такое содержимое calc.php.
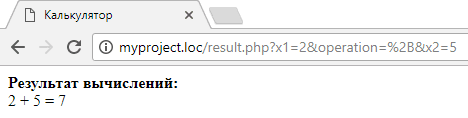
Давайте теперь снова отправим форму и посмотрим на результат.
Получили простейший калькулятор, который умеет складывать и вычитать. Разумеется, это лишь простейший прототип. Довести его до ума вы сможете сами, а в домашнем задании вас ждут наводящие вопросы, которые помогут найти ошибки, содержащиеся в приведенном коде.